PicGo gitee图床
本文已过时
gitee已经开启防盗链。
如果你把图片放到gitee上,却把博客搭建在github pages上。那么你github pages上的博客是无法访问gitee仓库中的图片的。
如果你还是想使用gitee作为图床,那么你可以把博客搭建到gitee pages上。
同理,如果你想把博客搭建在github pages上,那么你就把图片放到github仓库中。又由于github的图片地址有时候会被墙,你可以使用加速器。(例如 网易UU加速器)
以下为原文:
前言
最近Github搭建的图床老是无法正常访问。所以我打算把放在github上的图床迁移到gitee上。
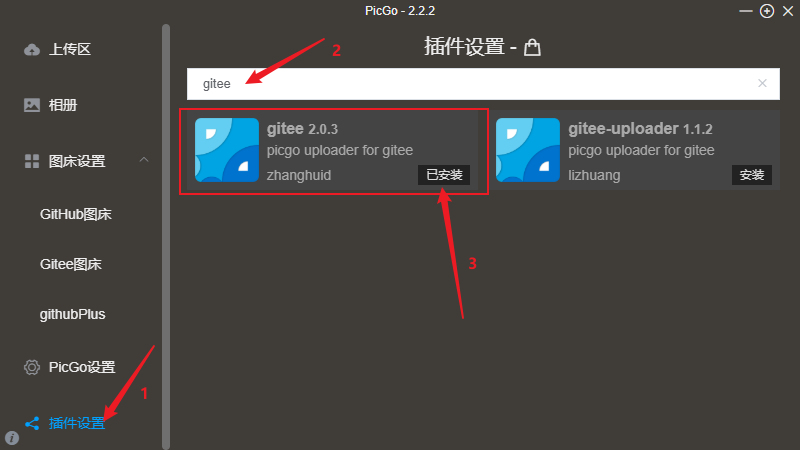
PicGo上安装gitee插件
点击PicGo左侧的插件设置,然后在搜索框中输入gitee,安装gitee x.x.x这个插件:

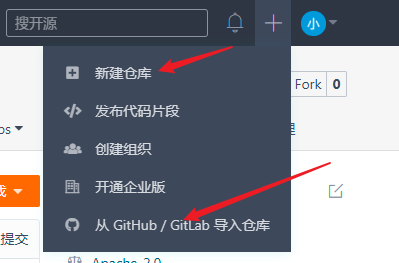
在gitee上创建仓库
点击gitee网站右上方的加号,选择创建仓库,或者从github导入。

我原先在github上有图库了,这里选择从github导入。
获取gitee的token
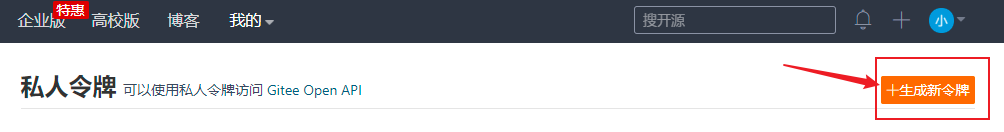
点击gitee网站右上角的头像旁边的下拉菜单,选择设置,然后点击网站左侧的安全设置下方的私人令牌:

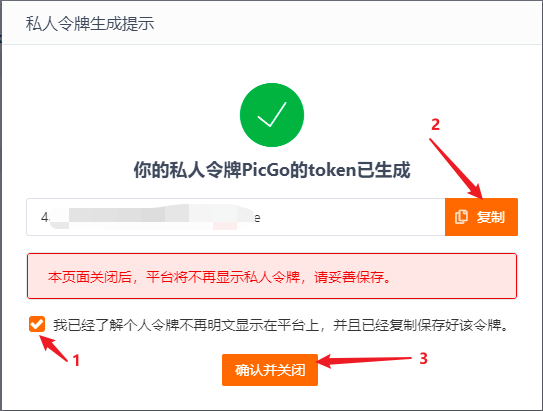
然后单击右上方的生成令牌按钮:

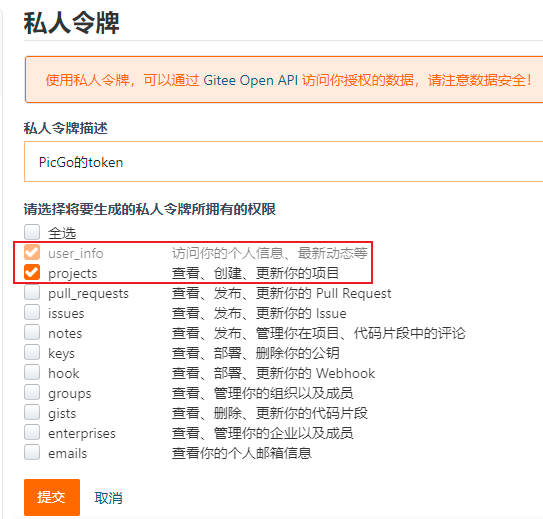
然后只勾选projects即可,其他的不要选:

然后复制生成的token:

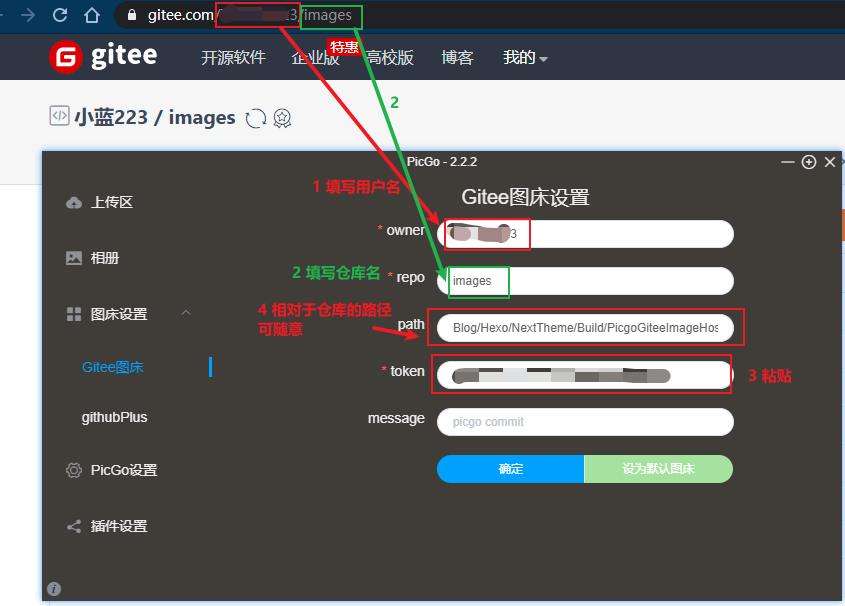
Gitee图床插件设置
| gitee图床插件输入框 | 描述 |
|---|---|
| owner | 填写你的gitee的用户名,不知道用户名可以从浏览器的地址中得到。 |
| repo | 填写仓库名,可从仓库的地址中复制的到 |
| path | 填写本次上传的图片相对于仓库根目录的路径,如果没有设置则图片保存在仓库的根路径中。还需要注意的是这个路径开头和结尾都不要带有地址符/。 |
| token | 填写刚才复制的私人令牌 |
path开头和结尾不要带有地址符‘/’,也就是要写成Blog/Hexo,而不是/Blog/Hexo/或者Blog/Hexo/。
如果你path填写成Blog/Hexo/则得到的图片地址可能是
https://gitee.com/XiaoLan223/images/raw/master/Blog/Hexo//7.png
这种形式。

上传图片验证
到这里需要设置的都设置完了,可以上传图片查看效果。