11.3.7 BoxLayout布局管理器
11.3.7 BoxLayout布局管理器
GridBagLayout布局管理器虽然功能强大,但它实在太复杂了,所以Swing引入了一个新的布局管理器:BoxLayout,它保留了GridBagLayout的很多优点,但是却没那么复杂。BoxLayout可以在垂直和水平两个方向上摆放GUI组件。
BoxLayout构造器
BoxLayout提供了如下一个简单的构造器:
| 方法 | 描述 |
|---|---|
BoxLayout(Container target, int axis) |
指定创建基于target容器的BoxLayout布局管理器,该布局管理器里的组件按axis方向排列。其中axis有BoxLayout.XAXIS(横向)和BoxLayout.YAXIS(纵向)两个方向。 |
程序示例 使用BoxLayout布局管理器
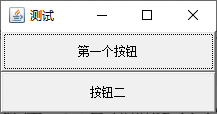
下面程序简单示范了使用BoxLayout布局管理器来控制容器中按钮的布局
1 | import java.awt.*; |
运行上面程序,会看到如图11.15所示的运行窗口。

Box容器
BoxLayout通常和Box容器结合使用,Box是一个特殊的容器,它有点像Panel容器,但该容器默认使用BoxLayout布局管理器。Box提供了如下两个静态方法来创建Box对象
| 方法 | 描述 |
|---|---|
static Box createHorizontalBox() |
创建一个水平排列组件的Box容器。 |
static Box createVerticalBox() |
Creates a Box that displays its components from top to bottom. |
一旦获得了Box容器之后,就可以使用Box来盛装普通的GUI组件,然后将这些Box组件添加到其他容器中,从而形成整体的窗口布局。
程序示例 使用Box容器
下面的例子程序示范了如何使用Box容器:
1 | import java.awt.*; |
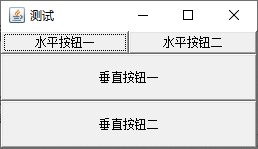
上面程序创建了一个水平摆放组件的Box容器和一个垂直摆放组件的Box容器,并将这两个Box容器添加到Frame窗口中。运行该程序会看到如图11.16所示的运行窗口

BoxLayout控制组件的间距的方式
BoxLayout没有提供设置间距的构造器和方法,因为BoxLayout采用另一种方式来控制组件的间距:BoxLayout使用Glue(橡胶)Strut(支架)和RigidArea(刚性区域)的组件来控制狙件间的间距。其中:
Glue代表可以在横向、纵向两个方向上同时拉伸的空白组件(间距),Strut代表可以在横向、纵向任意一个方向上拉伸的空白组件(间距),RigidArea代表不可拉伸的空白组件(间距)
Box提供了如下5个静态方法来创建Glue、Strut和RigidArea
| 方法 | 描述 |
|---|---|
static Component createHorizontalGlue() |
创建一条水平Glue(可在两个方向上同时拉伸的间距) |
static Component createVerticalGlue() |
创建一条垂直Glue(可在两个方向上同时拉伸的间距)。 |
static Component createHorizontalStrut(int width) |
创建一条指定宽度的水平Strut(可在垂直方向上拉伸的间距)。 |
static Component createVerticalStrut(int height) |
创建一条指定高度的垂直Strut(可在水平方向上拉伸的间距) |
static Component createRigidArea(Dimension d) |
创建指定宽度、高度的RigidArea(不可拉伸的间距)。 |
不管Glue、Strut、RigidArea的翻译多么奇怪,这些名称多么古怪,但读者没有必要去纠缠它们的名称,只要知道它们就是代表组件之间的几种间距即可。
上面5个方法都返回Component对象(代表间距),程序可以将这些分隔Component添加到两个普通的GUI组件之间,用以控制组件的间距。
程序示例
下面程序使用上面三种间距来分隔Box中的按钮:
1 | import java.awt.*; |
运行上面程序,会看到如图11.17所示的运行窗口:

Glue Strut RigidArea三者的区别
从图11.17中可以看出:
Glue可以在两个方向上同时拉伸,Strut只能在一个方向上拉伸,RigidArea则不可拉伸。
因为BoxLayout是Swing提供的布局管理器,所以用于管理Swing组件将会有更好的表现。