HTML DOM table对象 HTMLTableElement
HTMLTableElement
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLTableElement
HTMLTableElement.insertRow() (en-US)
返回一个 HTMLTableRowElement,表示表格中的一个新行。它会被立即插入到行集合中给定 index 位置所表示的元素之前。如果有必要一个 (en-US) 会被创建。如果 index 值为 -1, 这个新行会被追加到集合中。如果 index 值小于 -1 或者大于集合中的行总数,一个带有 IndexSizeError 值的异常 DOMException 会发生。HTMLTableElement.insertRow(index)
https://developer.mozilla.org/en-US/docs/Web/API/HTMLTableElement/insertRow
句法
参数
index 可选的
新行的行索引。如果index是-1或等于行数,该行被追加为最后一行。如果index大于行数,IndexSizeError则会导致异常。如果index省略,则默认为-1。
HTMLTableRowElement.insertCell(index)
https://developer.mozilla.org/en-US/docs/Web/API/HTMLTableRowElement/insertCell
句法
参数
index 可选的
index是新单元格的单元格索引。如果index是 -1或等于细胞的数量,细胞被附加作为行中的最后一个单元。如果index大于单元格数, IndexSizeError则会导致异常。如果index省略,则默认为-1。
在表格的最后一行后面添加一行
完整HTML代码
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<html>
<head>
<meta charset="utf-8">
<title>在第一行前面插入新行</title>
<script>
count = 0;
function insertRowBeforFirst(tableID) {
var table = document.getElementById(tableID);
// 在第一行前面插入新行
var row = table.insertRow(0);
// 给新行插入第一个单元格
var cell1 = row.insertCell(0);
// 给单元格填写内容
cell1.innerHTML = "New_" + count++;
// 给新行插入第二个单元格
var cell2 = row.insertCell(1);
cell2.innerHTML = "New_" + count++;
}
</script>
</head>
<body>
<h2>在表格的第一行前面插入新行</h2>
<table id="myTable" border="1">
<tr>
<td>cell 1</td>
<td>cell 2</td>
</tr>
<tr>
<td>cell 3</td>
<td>cell 4</td>
</tr>
</table>
<br>
<button type="button" onclick="insertRowBeforFirst('myTable')">插入新行</button>
</body>
</html>详细代码
2
3
4
5
6
7
8
9
10
11
12
13
function insertRowBeforFirst(tableID) {
var table = document.getElementById(tableID);
// 在第一行前面插入新行
var row = table.insertRow(0);
// 给新行插入第一个单元格
var cell1 = row.insertCell(0);
// 给单元格填写内容
cell1.innerHTML = "New_" + count++;
// 给新行插入第二个单元格
var cell2 = row.insertCell(1);
cell2.innerHTML = "New_" + count++;
}在表格的最后一行前面添加一行
完整代码
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<html>
<head>
<meta charset="utf-8">
<title>在表格的最后一行之前插入一行</title>
<script>
count = 0;
/**
* 在表格的最后一行前面添加一行内容
*/
function insertRowBeforeLastRow(tableID) {
// 获取HTML DOM Table 对象
var table = document.getElementById(tableID);
// 在表格的最后一行的前面插入新的行
var row = table.insertRow(table.rows.length - 1);
// 根据第一行的列数来给新插入的行添加列,
// 如果第一行有2列,则添加2列,如果第1行有3列,则添加3列
for (var i = 0; i < table.rows[0].cells.length; i++) {
// 给新的行插入新的单元格
var cell = row.insertCell(i);
// 给单元格填充内容
cell.innerHTML = "New_" + count++;
}
}
</script>
</head>
<body>
<h2>在表格的最后一行之前插入一行</h2>
<table id="myTable" border="1">
<tr>
<th>账号</th>
<th>姓名</th>
<th>密码</th>
</tr>
<tr>
<td>B100</td>
<td>小王</td>
<td>123</td>
</tr>
</table>
<br>
<button type="button" onclick="insertRowBeforeLastRow('myTable')">插入新行</button>
</body>
</html>代码解析
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
/**
* 在表格的最后一行前面添加一行内容
*/
function insertRowBeforeLastRow(tableID) {
// 获取HTML DOM Table 对象
var table = document.getElementById(tableID);
// 在表格的最后一行的前面插入新的行
var row = table.insertRow(table.rows.length - 1);
// 根据第一行的列数来给新插入的行添加列,
// 如果第一行有2列,则添加2列,如果第1行有3列,则添加3列
for (var i = 0; i < table.rows[0].cells.length; i++) {
// 给新的行插入新的单元格
var cell = row.insertCell(i);
// 给单元格填充内容
cell.innerHTML = "New_" + count++;
}
}参考资料
https://www.runoob.com/jsref/dom-obj-table.html
https://www.runoob.com/jsref/coll-table-rows.html
https://www.runoob.com/jsref/coll-table-rows.html
https://www.runoob.com/jsref/met-table-insertrow.html
https://www.runoob.com/try/try.php?filename=tryjsref_table_insertrow
https://www.runoob.com/try/try.php?filename=try_dom_tablerow_insertcell2021年08月10日 课堂笔记
今日安排
- 数据库连接池
- MyBatis
Mybatis
ORM
- Hibernate
- ibatis–>mybatis
- JdbcTemplate
写接口,mapper,写对应的xml
查询
2
3
select * from student
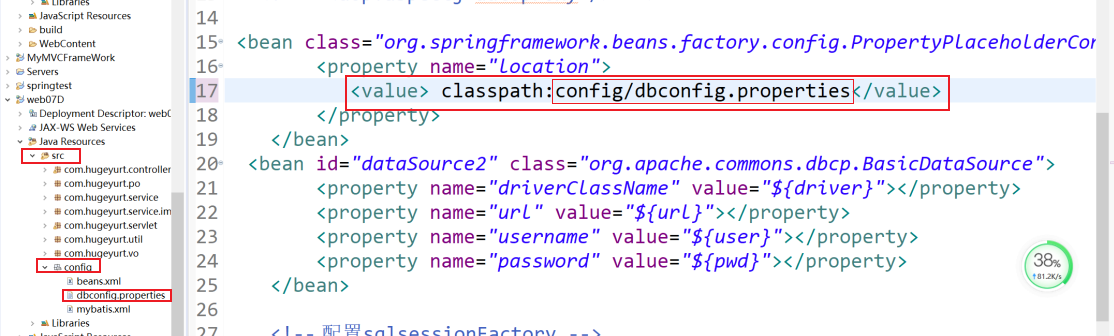
</select>给Mybatis设置数据源
自动生成PO类,生成Mapper接口。
Mybatis配置文件详解
Mapper.xml的insert,delete,update标签不要写resultType
下午
不讲Mybatis
计算机网络
网络带宽一般只发送端的发送速度。
协议
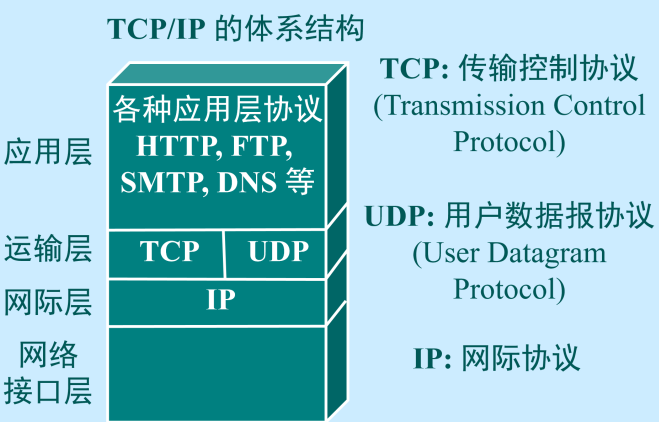
TCP/IP协议(四层)
当问到某个协议工作在那一层,如果不知道就说是应用层。
路由器工作在哪一层?
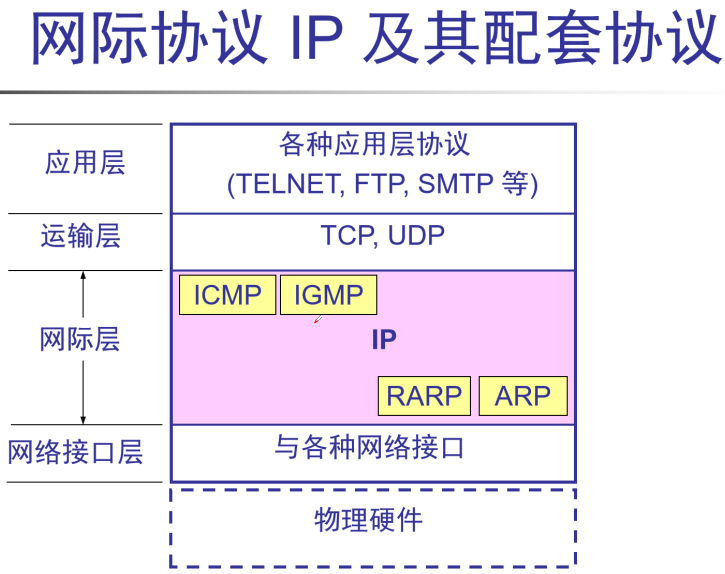
网络层各个网略协议所在的分层
全0全1不能分配给主机
例如C类网络的192.168.1.0和192.168.1.255这两个不能分配主机。
所以共有2^8-2个主机路由器是按网络号投递的,为什么?
按网络号投递的,该网络下的所有主机都能收到。
IP报文格式
子网划分
ICMP
ping命令
ping命令是跨越传输层的,直达网络层。
网络编程有三种,TCP,UDP,深度Sorket
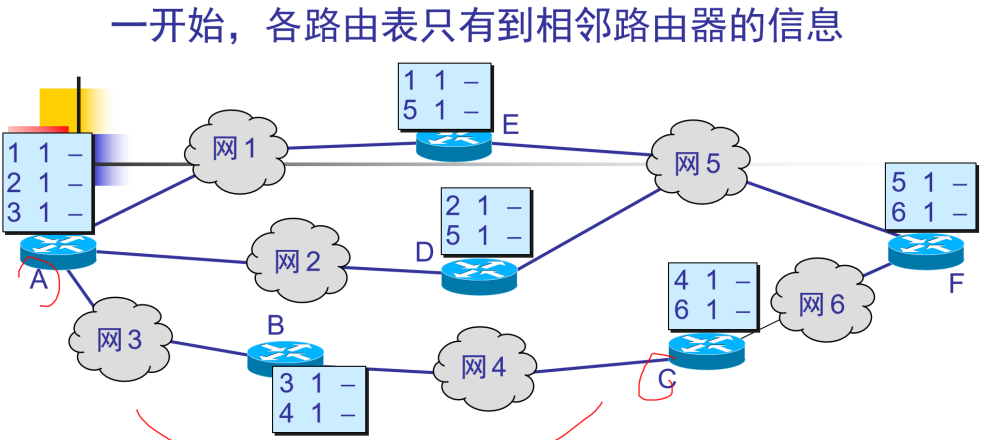
路由表的建立
IGMP
私有地址
NAT网络地址转换协议
nat会修改报文,然后再传输。
VPN
vpn不会修改报文
IPv6
128个比特,16个字节。
内网穿透
2021年08月09日 课堂笔记
Set集合
hashCode()
equals()Set如何判断里面的元素是否相等。
先比较hashCode,如果hashCode不相等,那么这两个元素就是不相等的。
如果hashCode相等的话,接着使用equals()方法来判断这两个元素是否相等。HashSet
底层还是HeashMap
TreeSet
底层是TreeMap
compare方法
compareTo方法TreeSet排序
要装入TreeSet的元素要实现Comparable接口
或者实现Comparator接口
一般优先使用Comparable接口。队列
PriorityQueue
数组实现的。
不能加入null,链式队列(LinkedList)
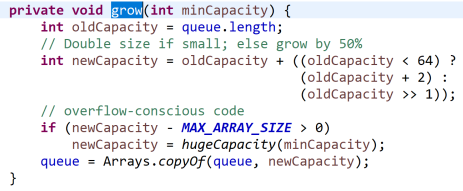
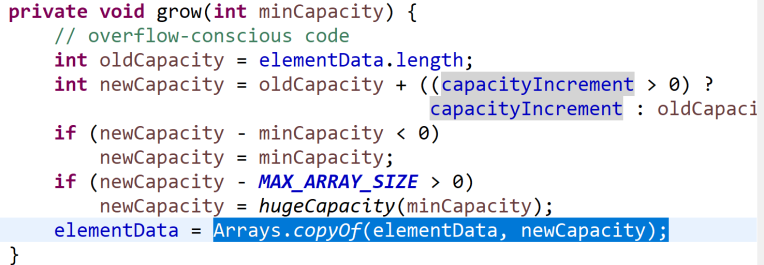
如何扩容
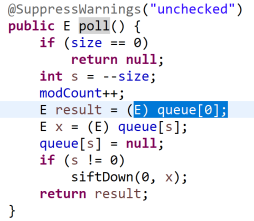
poll方法
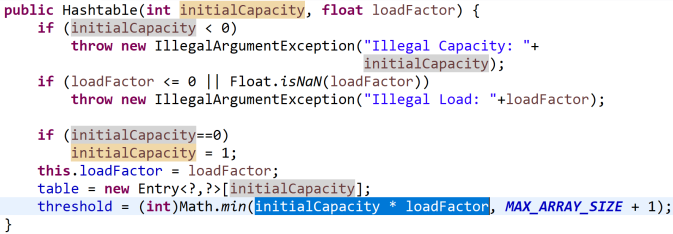
Hashtable
负载因子是什么意思。
如何扩容
Hashtable是线程安全的,而且是用拉链法做的,头插法。
看老师的PPT.
Properties
Hashtable的子类。
HashMap
HashSet是通过HashMap构造
负载因子
loadFactor拉链法
线程不安全
红黑树(平衡树,AVL数)
Hashtable纯粹是拉链法
HashMap是拉链法+红黑树。
当存储的元素的数量超过负载因子的时候,不是使用拉链法开辟地址,而是改成红黑树。HashMap的key可以为null,但是value可以为null.
key要唯一,所以key只能设置为null一次,value可以随意。线程安全的HashMap。
如何判别两个对象是否一致
先调用hashCode,如果hashCode不一致,再调用equals()判断是否一致。Map里面没有迭代器。
HashMap和Hashtable都由一个东西叫负载因子
TreeMap
排序的
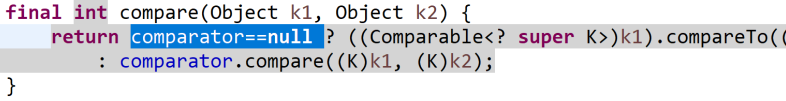
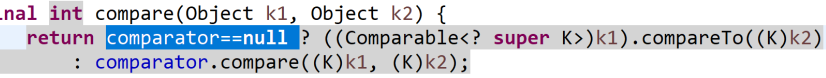
存储机制是红黑树TreeMap里面key可以为null吗?
key不能为null,因为compare方法需要使用key1.compareto(key2)方法,null不能调用方法所以TreeMap的可以不能为null.
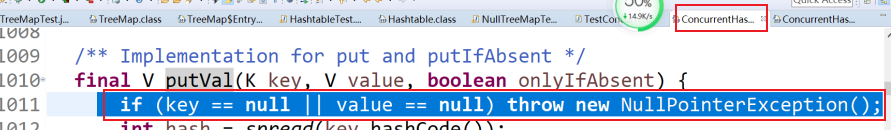
ConcurrentHashMap
Key和value是否能为空,不可以:源码就是这么写的:
原子操作
同步方法
同步代码块,同步代码块锁的颗粒度比较小,效率更高
三次登录,可以先不做了,(自己还需要做)
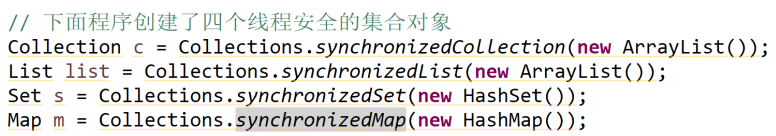
明天讲MybatisCollections
工具类
问在集合里面线程安全
List里面有Vetor,
Map里面有
concurrentHashMap—-拉链方法+红黑树,Collections工具类的SynchronizeedXXXX方法。
问的时候,已经不要问什么就说什么,一定要展开说。
2021年08月08日 课堂笔记
编程 实现Spring MVC核心功能
中期项目题目解读
专业表,直接写在数据库里。
注册的时候,先生成学号,要求事务
分页——-后面会使用AOP来表示
只能在客户端登录形式
下午讲集合,晚上自习。
先做后端,
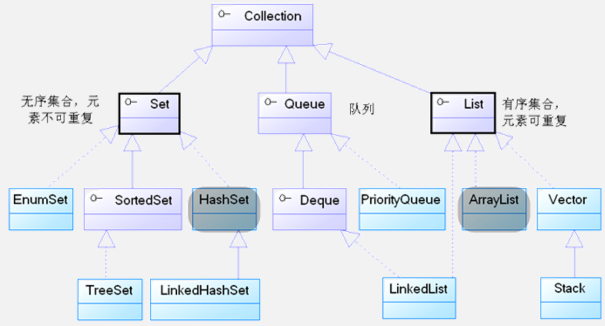
集合
集合只能放引用类型,如果要放引用类型,则放对应的包装类。ArrayList
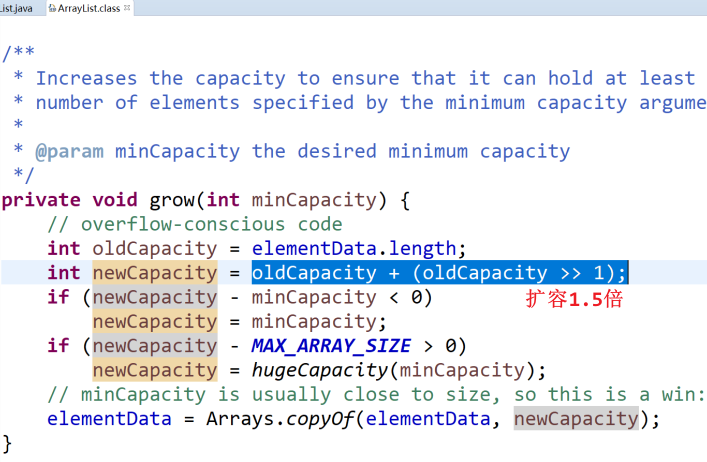
ArrayList如何扩容
(其实是考你有没有看过源码)
查看add方法,
native调用第三方的功能(C语言)
foreach循环
内部类
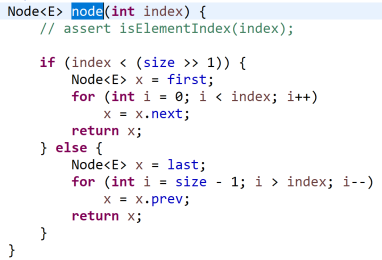
LinkList
双链表存储
get方法,如何获取值,从中间开始查找,而不是从前往后查找
迭代器
add()方法,默认是尾插法
addFirst()方法,头插法
堆方法
Vector
向量
扩容
List接口的实现类,有哪些是线程安全的
只有Vector,Stack继承与Vector,也是线程安全。
push方法
源码
调用了Vector方法
peek方法
今天讲完了List分支,明天将Set,Map
集合要总结
2021年08月06日 课堂笔记
Spring有什么作用
使得项目解耦
自动装配
byName
byType
AOP编程(后面再说,要弄懂)XML
xml一定要有根节点
xml要严格遵守开闭原则,有开标签,一定要有闭标签。xml是树形结构
不能有交叉,交叉的话就变成图了属性要放在开标签里面
xml属性值必须使用引号包裹
转义字符
PCDATA
2
3
PCDATA[<b>my</b>]
</a>解析为:
2
3
<b>my</b>
</a>CDATA
解析为文本:
2
3
<b>my</b>
</a>XML约束
DTD(Document Type Definition)
XML对于不符合DTD的文档,DTD解析器或解释器会报错
常用的解析器是 XML Editor(EDTD结构
XML约束 XML Schema
XML Schema的作用是定义XML文档的合法构建模块,类似
DTD。XML解析
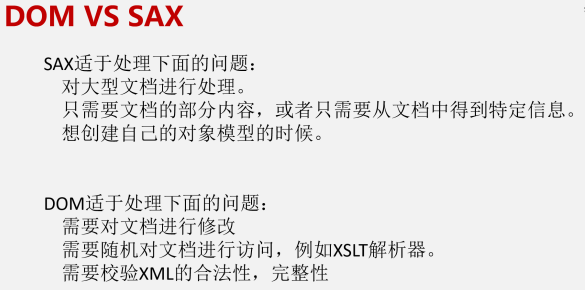
SAX,DOM两种接口
解析XML示例
使用XML实现IOC功能
面试的时候,别人问的,要先回答清楚,然后要引导到自己如何应用该知识,实现了什么,自己掌握主动性。
注解是谁开发的?
框架的开发者开发的。下午
主键应该用Char,Char长度固定,数据库使用主键作为索引,固定长度,数据库找起来方便。
2021年08月05日 课堂笔记
MVC
Ajax理解为http客户端
MVC是一种软件架构
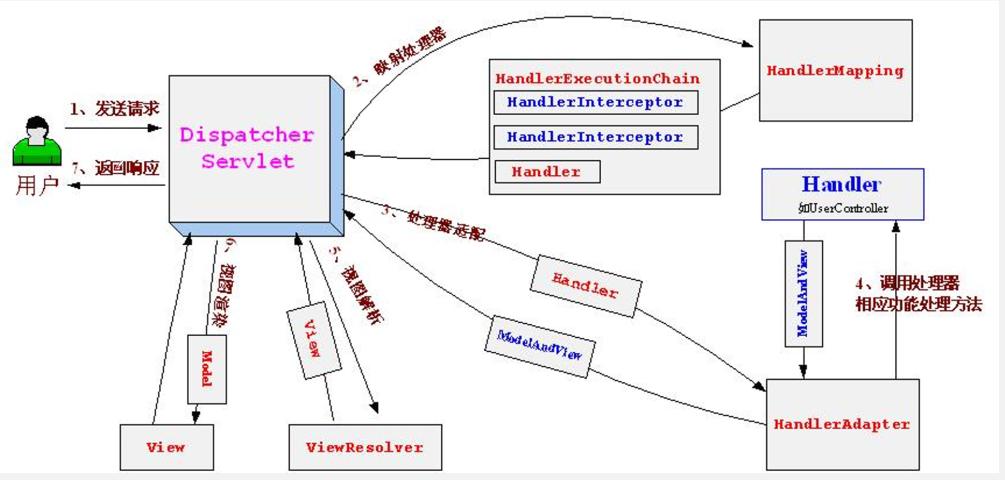
Spring MVC流程图
接口回调方式
实现控制器接口方式实现。
注解方式
返回JSON数据的注解
下午两点到三点半改造
项目作业
项目1
学会表
- 专业不要写在表里,拆分出来作为专业表,学生表中通过外键引入
- 删除某,改成头像
项目2 社团
下不用做,先画出表
社团里面有多少社员要知道
社团人员,毕业后的历史信息,
社团管理层的历史信息。JVM书
第2章
第3章 关键Spring
手动装配
自动装配
类的注解:
2
3
@Component
@Repository----访问数据库的类属性的注解:
2
@Resource -- 和上面的一样
自习
中期项目
spring+之前的登录项目。