Java Web简介
Java Web简介
- 什么是Web应用程序
- 静态页面与动态页面
- 搭建 Java Web开发环境
- 手工编写第一个Web应用程序
- MyEclipse配置
- 使用 MyEclipse编写第一个Web应用程序
- 修改 Tomcat默认端口
什么是Web应用程序
Web应用程序是一种可以通过web访问的应用程序。Web应用程序的一个最大好处是用户很容易访问应用程序。用户只需要有浏览器即可,不需要再安装其他软件.
常见web应用程序
- 在线电子商务网站,淘宝,京东等。
- 大型门户站点,新浪,搜狐,网易等。
目前软件开发领域的三大方向
- 桌面应用程序,如qq,office等,一般为C/S架构
- Web应用程序,各类网站
- 嵌入式应用程序,安卓,苹果等。
静态网页与动态网页
静态网页
表现形式:网页中的内容是固定,不会更新。
所需技术: HTML CSS
动态网页
表现形式:网页中的内容通过程序动态显示的,自动更新。
所需技术: HTML,CSS,数据库技术,至少一门高级语言(Java,C#,PhP), Javascript, XML等。
主流的动态网页脚本技术:JSP/ASP. net/PHP
搭建 Java Web开发环境
主要需要下面这几个东西,需要:
- JDK
- Tomcat服务器
- IDE
Tomcat安装步骤
Tomcat版本和JDK版本之间的映射关系
| Apache Tomcat版本 | 支持的Java版本 |
|---|---|
| 9.0.x | 8及以后 |
| 8.5.x的 | 7及以后 |
| 7.0.x | 6及更高版本 |
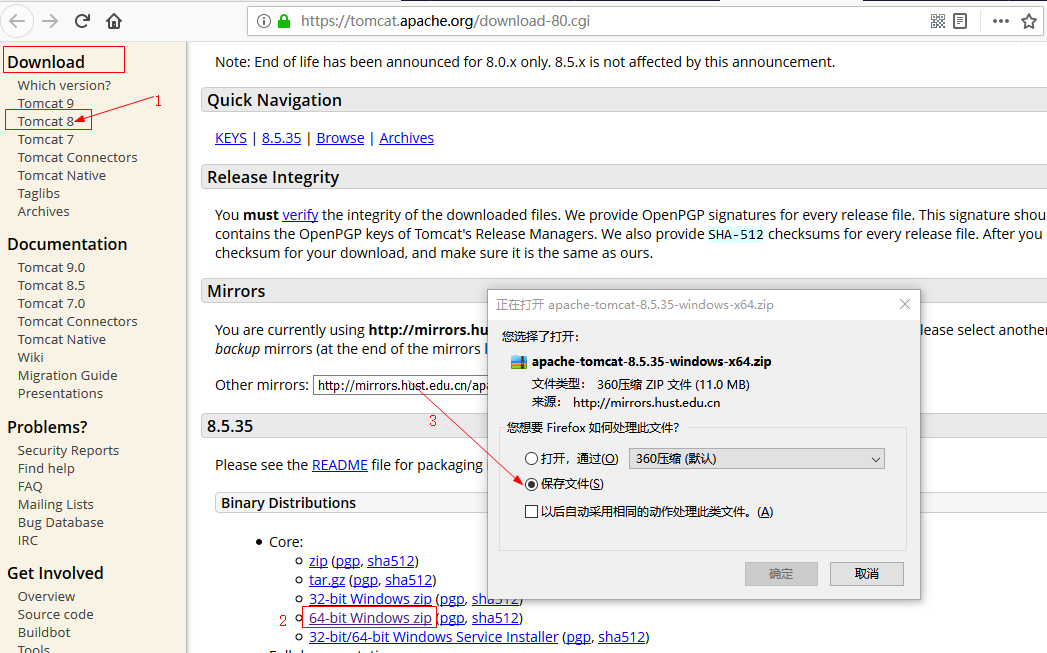
下载Tomcat
到https://tomcat.apache.org/download-80.cgi去下载tomcat,我这里下载的是8.5版本的:
安装
解压即可安装。
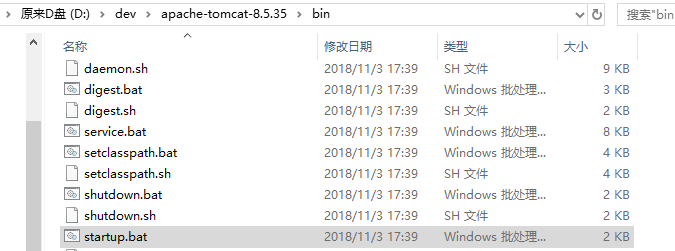
如何启动
进入安装目录下的bin目录,点击startup.bat即可启动tomcat服务器:
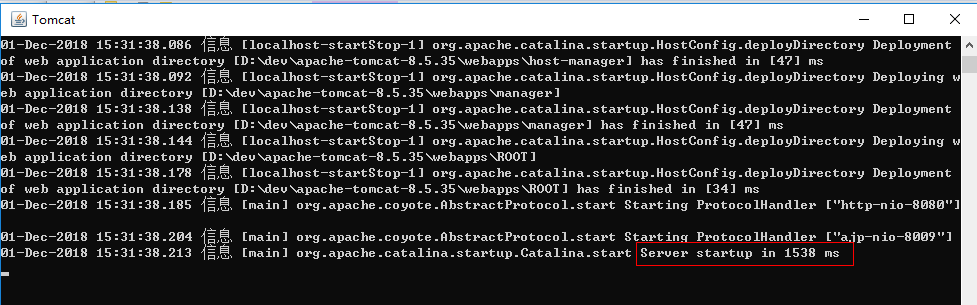
看到下面信息表示启动成功:
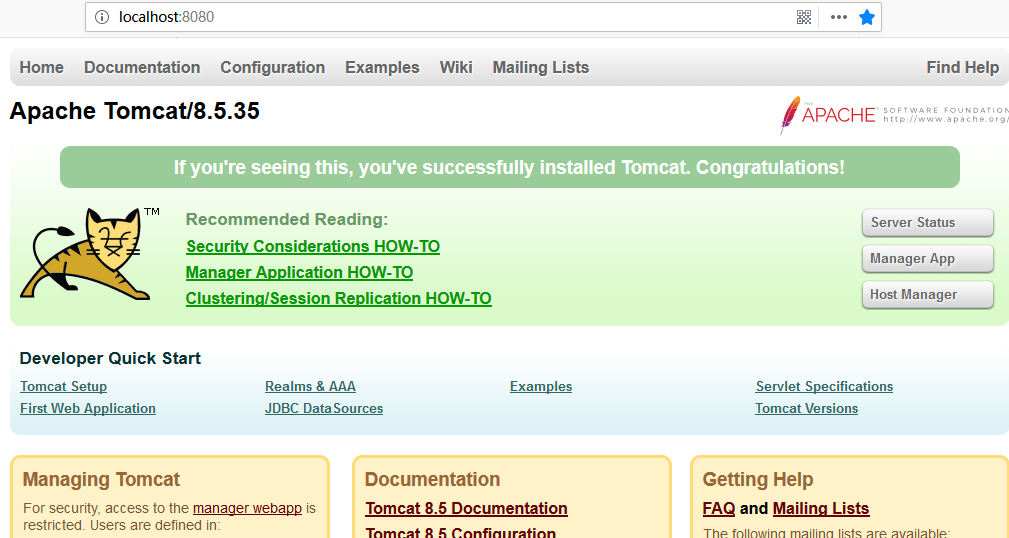
然后浏览器打开http://localhost:8080/,看到如下页面表示启动就表示启动成功了:
如何关闭
进入安装目录下的bin目录,点击shutdown.bat即可关闭tomcat服务器。也可以直接关闭上面的startup.bat窗口来关闭服务器。
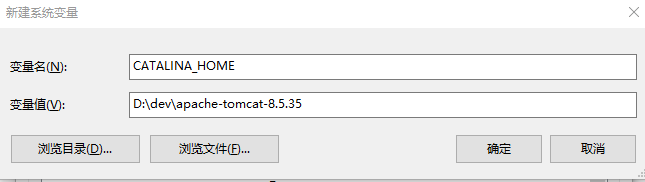
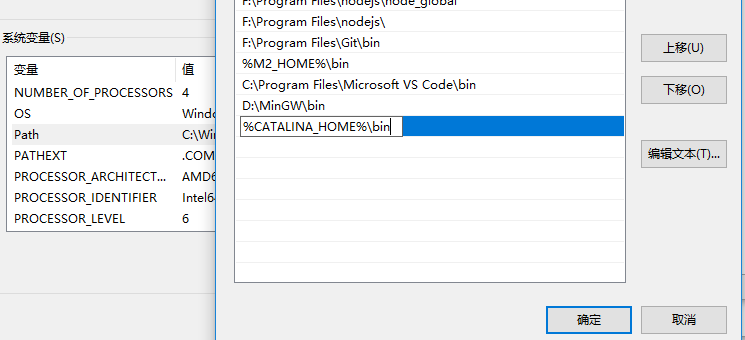
配置Tomcat环境变量
CATALINA_HOME配置为安装目录D:\dev\apache-tomcat-8.5.35Path环境变量中添加%CATALINA_HOME%\bin


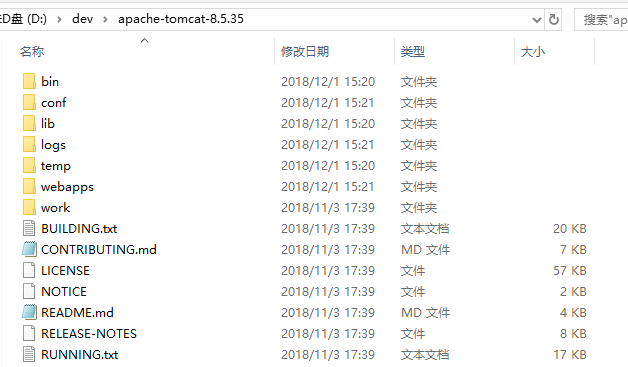
Tomcat服务器的目录结构
进入tomcat安装目录,可以看到目录结构如下:
各个目录的说明如下:
| 列名 | 列名 |
|---|---|
| /bin | 存放各种平台下用于启动和停止 Tomcat的命令文件 |
| /conf | 存放 Tomcat服务器的各种配置文件 |
| /lib | 存放 Toma服务器所需的各种JAR文件 |
| /logs | 存放 Tomcat的日志文件 |
| /temp | 存放Tomcat运行时的临时文件 |
| /webapps | 当发布Web应用时,默认会将Web应用的文件发布到于此目录中 |
| /work | Tomcat把由JSP生成的 Servlet放于此目录下 |
Tomcat中手动创建第一个Java Web项目
写在这里文章就太长了,参见:Tomcat中手工编写第一个Java Web程序
WEB-INF目录详解
WEB-INF目录结构如下图所示:
WEB-INF是Java WEB应用的安全目录。所谓安全就是客户端无法访问,只有服务端可以访问的目录。
验证客户端是否真的无法访问WEB-INF目录
可以在WEB-INF目录中创建一个test.html文件:
1 | <html> |
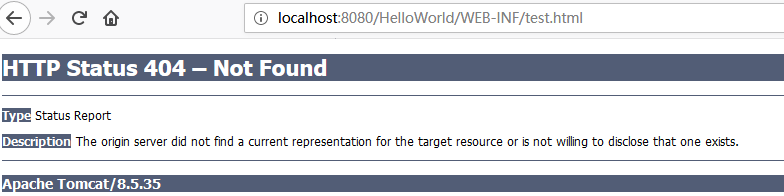
然后启动tomcat服务器器,看看浏览器能否打开这个html文件(http://localhost:8080/HelloWorld/WEB-INF/test.html):
可以看到是客户端(浏览器)是不可以访问到的。
web.xml配置文件
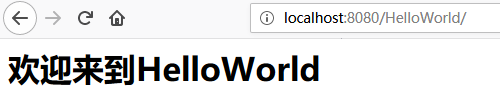
web.xml是Web项目的配置文件,里面存放了项目的许多配置信息。如可以配置项目的欢迎界面。tomcat中会默认index.jsp页面当成项目的欢迎界面。所以,现在使用http://localhost:8080/HelloWorld/来访问服务器,显示的还是index.jsp页面:

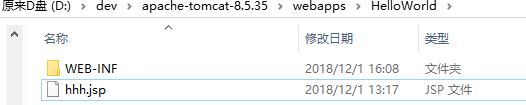
如果项目中没有index.jsp文件,如下面吧index.jsp改名为hhh.jsp
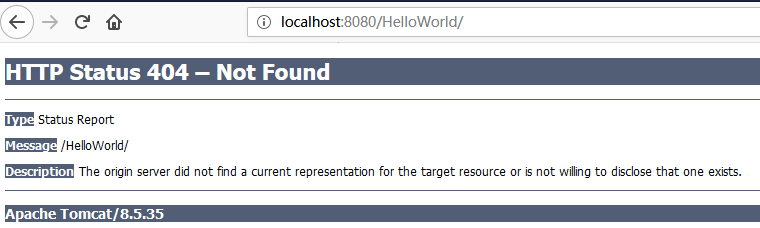
再使用http://localhost:8080/HelloWorld/,则现在使用项目名来访问就无法看到欢迎界面。

修改欢迎界面
打开web.xml文件,然后添加如下的标签:
1 | <welcome-file-list> |
</welcome-file-list>顾名思义,就是欢迎界面列表,这里面可以放多个欢迎界面,服务器会按顺序列表中的欢迎界面是否存在,如果第一个存在就以第一个作为欢迎界面,如果不存在则显示后面的。
到<web-app></web-app>标签之中,如下所示
1 |
|
然后重启tomcat服务器,这个时候通过项目名http://localhost:8080/HelloWorld/就能正常显示欢迎界面了:
classes文件夹
classes文件夹,用以存放项目生成的字节码.class文件。
lib文件夹
lib文件夹,用于存放需要项目中用到的jar包,如连接数据库驱动的jar包等。
Web项目的虚拟路径
项目URL:http://localhost:8080/HelloWorld/中的HelloWorld是项目的虚拟路径,它默认和项目的名字HelloWorld一样,不过可以修改这个虚拟路径,让虚拟路径和项目的名字不一样。
eclipse中修改Web项目虚拟路径
修改虚拟路径
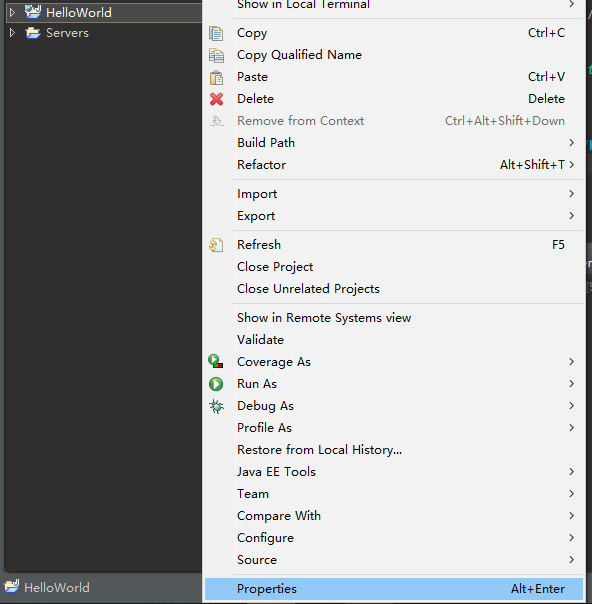
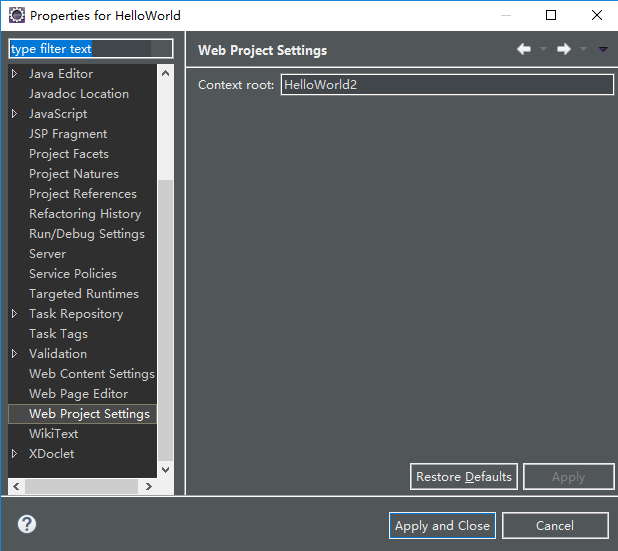
选择项目,打开首选项Properties:
找到Web Proiect Settings–Context root:,修改虚拟路径为HelloWorld2
到这里就修改成功过了,但是还没有生效。
重新部署以生效
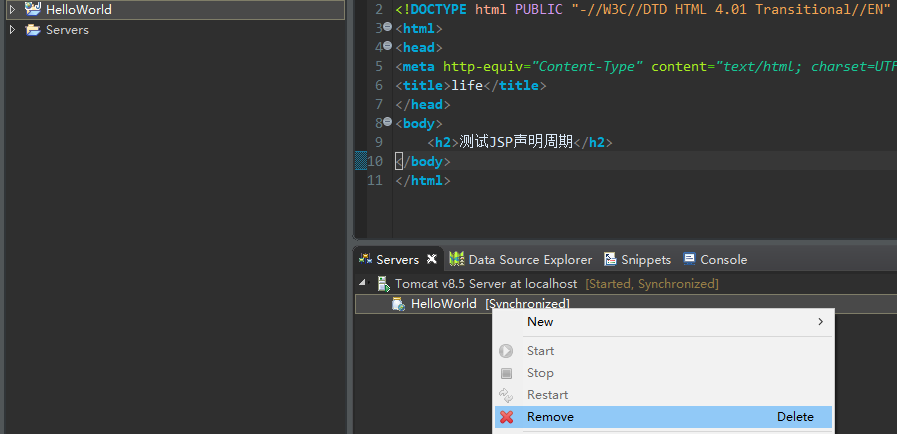
先移除掉原来的web项目
然后,重新部署:
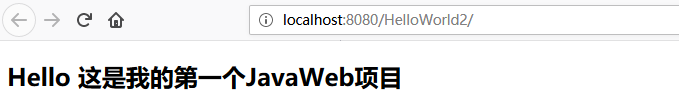
这样就可以使用新的虚拟路径啦:
注意一定要先从tomcat中移除原来的项目。