JSP 内置对象简介
JSP内置对象概述
由于JSP使用Java作为脚本语言,所以JSP将具有强大的对象处理能力,并且可以动态创建web页面内容。但Java语法在使用一个对象前,需要先实例化这个对象,这其实是一件比较繁琐的事情。JSP为了简化开发,提供了一些内置对象,用来实现很多JSP应用。在使用JSP内置对象时,不需要先定义这些对象,直接使用即可。
JSP九大内置对象
在JSP中一共预先定义了9个这样的对象,分别为:
下面将分别介绍这些内置对象及其常用方法。
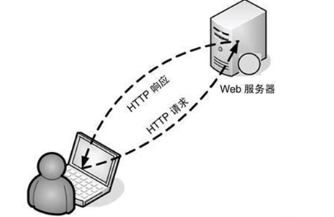
Web程序的请求响应模式
- 用户发送请求( request)
- 服务器给用户响应( response)

表单的提交方式
1 | < form name="formName" action="动作" method=“提交方式”</form> |
表单常用的提交方式有两种,分别是get和post
get
get:以明文的方式通过UR提交数据,数据在URL中可以看到。提交的数据最多不超过2KB。安全性较低但效率比post方式高。适合提交数据量不大,安全性不高的数据。比如:搜索、查询等功能。
post
post:将用户提交的信息封装在 HTML HEADER内。适合提交数据量大,安全性高的用户信息。比如:注册、修改、上传等功能
实例
在项目WebContent目录下创建一个名为login.jsp的文件,在其中写入如下的登录表单:
1 | <%@ page language="java" contentType="text/html; charset=utf-8"%> |
然后在创建一个名为dologin.jsp的文件,在该文件中写入登录的提交界面,这里不做什么处理,直接显示登录成功。
1 | <%@ page language="java" contentType="text/html; charset=utf-8"%> |
测试get方法
在login界面中,输入用户名和密码,然后点击登录:
这时候就跳转到dologin界面了,注意看地址栏:
可以看到使用get方法,用户名和密码都会以明文的方式显示在URL中。
测试post方法
把login.jsp文件中的提交方法改为post:
1 | <form action="dologin.jsp" name="loginForm" method="post"> |
然再重复上面的操作,观察地址栏,可以发现在地址栏是看不到上有用户的信息的:
虽然在地址栏看不见,不过表单数据,即用户名和密码还是提交给了服务器的。至于怎么得到这些表单数据往下看request内置对象。