如何使用FrontAwesome图标
选择图标
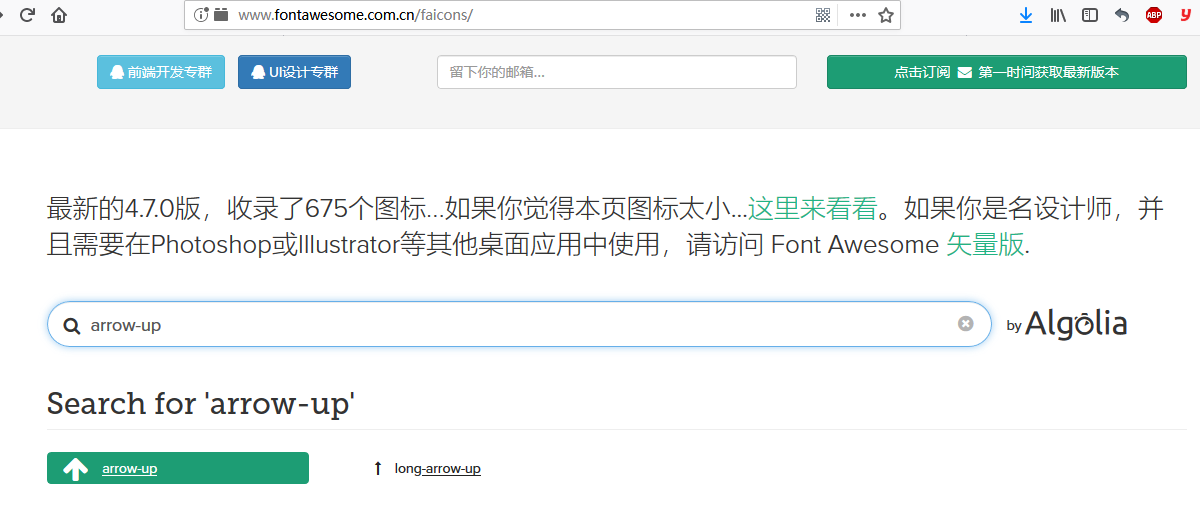
到http://www.fontawesome.com.cn/faicons/这个地方搜索一个你喜欢的图标.
然后点击对应图标,这样会打开一个网页.然后代码块中的复制源码按钮即可得到可使用的代码.
复制的话用到flash,如果用不了flash,自己拼接也行.只要知道这个图标等名字即可.使用格式为<i class="fa fa-图标名称" aria-hidden="true"></i>.
NexT主题中使用
NexT(hexo)主题中,是可以直接使用这些图标的
实例
向上箭头图标
例如我想使用arrow-up这个图标,只要这样写即可:
1 | <i class="fa fa-arrow-up" aria-hidden="true"></i> |
显示效果:
github图标
例如github的图标:
1 | <i class="fa fa-github" aria-hidden="true"></i> |
显示效果:
设置图标颜色
只要把这个图标(<i>标签),放在一个<font>标签中,然后设置font标签的颜色即可,例如把火狐图标的颜色设置为红色:
1 | <font color="red"><i class="fa fa-firefox" aria-hidden="true"></i></font> |
显示效果:
当然也可以直接在i标签上设置样式:
1 | <i class="fa fa-firefox" aria-hidden="true" style="color:#1fa67a;"></i> |
显示效果:
参考资料
1开始使用:http://www.fontawesome.com.cn/get-started/
2使用案例:http://www.fontawesome.com.cn/examples/
3可访问性:http://www.fontawesome.com.cn/accessibility/