4.1.13 errors标签
Spring MVC的errors标签是对应于Spring MVC的Errors对象的,它的作用就是显示Errors对象中包含的错误信息。如果Errors不为null,则会渲染一个HTML的span元素,用来显示错误信息。
| 属性 |
描述 |
cssclass |
定义要应用到被渲染的errors元素CSS类 |
cssStyle |
定义要应用到被渲染的errors元素CSS样式 |
htmlEscape |
boolean值,表示被渲染的值是否应该进行HTML转义 |
delimiter |
定义两个input元素之间的分隔符,默认没有分隔符 |
path |
要绑定的属性路径 |
利用errors标签来显示Errors时,是通过errors标签的**path属性**绑定一个错误信息实现的。可以通过path属性来显示两种类型的错误信息:
- 所有的错误信息,这个时候
path的值应该设置为”*“。
- 当前对象的某一个属性的错误信息,这个时候
path的值应为所需显示的属性的名称。
实例
域对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public class User
implements Serializable
{
private static final long serialVersionUID = 1L;
private String username;
private String sex;
private Integer age;
public User()
{
super();
}
}
|
测试链接
1
| <a href="registerForm">registerForm</a>
|
返回表单的请求处理方法
1
2
3
4
5
6
7
8
| @GetMapping(value = "/registerForm")
public String registerForm(Model model)
{
User user = new User();
model.addAttribute("user", user);
return "registerForm";
}
|
表单标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| <!-- 表单绑定user对象 -->
<form:form modelAttribute="user" method="post" action="register">
<table>
<tr>
<td>姓名:</td>
<td>
<!-- 绑定user对象的username成员变量 -->
<form:input path="username" />
</td>
<td>
<font color="red">
<!-- 绑定user对象的username成员变量 出错时显示-->
<form:errors path="username" />
</font>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<!-- 绑定user对象的sex成员变量 -->
<form:input path="sex" />
</td>
<td>
<font color="red">
<!-- 绑定user对象的sex成员变量 出错时显示 -->
<form:errors path="sex" />
</font>
</td>
</tr>
<tr>
<td>年龄:</td>
<!-- 绑定user对象的sex成员变量 -->
<td>
<form:input path="age" />
</td>
<td>
<font color="red">
<!-- 绑定user对象的sex成员变量 出错时显示 -->
<form:errors path="age" />
</font>
</td>
</tr>
<tr>
<td>
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form:form>
|
渲染效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<form id="user" action="register" method="post">
<table>
<tr>
<td>姓名:</td>
<td>
<input id="username" name="username" type="text" value="" />
</td>
<td>
<font color="red">
</font>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input id="sex" name="sex" type="text" value="" />
</td>
<td>
<font color="red">
</font>
</td>
</tr>
<tr>
<td>年龄:</td>
<td>
<input id="age" name="age" type="text" value="" />
</td>
<td>
<font color="red">
</font>
</td>
</tr>
<tr>
<td>
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
|
现在表单还没填写,不存在错误输入,所以错误提示标签不会渲染出来,我们只能看到错误提示标签上面的注释.
填写表单
故意少填写:
![这里有一张图片]()
然后提交,这将会提交给register这个请求处理方法。
表单验证请求处理方法
由于register中使用@Validated注解了绑定表单的参数user,表单的参数会默认复制给user的同名属性,然后只用验证器UserValidator验证user对象中的值。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| @InitBinder
public void initBinder(DataBinder binder)
{
binder.setValidator(new UserValidator());
}
@PostMapping(value = "/register")
public String register(@Validated User user, Errors errors)
{
if (errors.hasFieldErrors())
return "registerForm";
return "submit";
}
|
验证器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| import org.fkit.domain.User;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class UserValidator
implements Validator
{
@Override
public boolean supports(Class<?> clazz)
{
return User.class.equals(clazz);
}
@Override
public void validate(Object object, Errors errors)
{
ValidationUtils.rejectIfEmpty(errors, "username", null, "用户名不能为空");
ValidationUtils.rejectIfEmpty(errors, "sex", null, "性别不能为空");
ValidationUtils.rejectIfEmpty(errors, "age", null, "年龄不能为空");
}
}
|
渲染效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<form id="user" action="register" method="post">
<table>
<tr>
<td>姓名:</td>
<td>
<input id="username" name="username" type="text" value="x" />
</td>
<td>
<font color="red">
</font>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input id="sex" name="sex" type="text" value="x" />
</td>
<td>
<font color="red">
</font>
</td>
</tr>
<tr>
<td>年龄:</td>
<td>
<input id="age" name="age" type="text" value="" />
</td>
<td>
<font color="red">
<span id="age.errors">年龄不能为空</span>
</font>
</td>
</tr>
<tr>
<td>
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
|
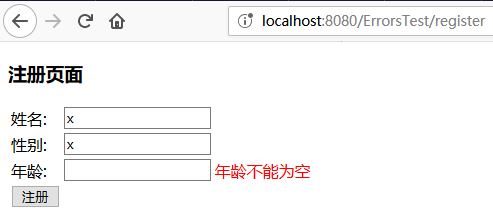
最后一个文本框我没有填写,验证器把errors渲染成spen标签,然后重新刷新页面显示出来.
显示效果
![这里有一张图片]()