引用格式化标签库
首先要在JSP页面中使用taglib指令引入格式化标签库,如下所示:
1
| <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
|
formatDate标签用于格式化日期,其语法如下:
1
2
3
4
5
6
7
8
9
| <fmt:formatDate value="date"
[type="{time|date|both}"]
[dateStyle="{default|short|medium|long|full}"]
[timeStyle="{default|short|medium|long|full}"]
[pattern="customPattern"]
[timeZone="timeZone"]
[var="varName"]
[scope="{page|request|session|application}"]
/>
|
| 属性 |
类型 |
描述 |
value+ |
java.util.Date |
要格式化的日期或时间 |
type+ |
字符串 |
说明要格式化的是时间、日期,还是时间与日期元件 |
dataStyle+ |
字符串 |
预定义日期的格式化样式,遵循java.text.DateFormat中定义的语义 |
timeStyle+ |
字符串 |
预定义时间的格式化样式,遵循java.text.DateFormat中定义的语义 |
pattern+ |
字符串 |
定制格式化样式 |
timezone+ |
字符串或java.util.TimeZone |
定义用于显示时间的时区 |
var |
字符串 |
将输出结果存为字符串的有界变量名称 |
scope |
字符串 |
var的范围 |
timeZone属性的可能值,请查看5.6.3节。 |
|
|
实例
设置日期属性
下面创建一个Date对象.
1
2
3
4
| <%@page import="java.util.Date"%>
<%
request.setAttribute("now", new Date());
%>
|
格式化日期
下列代码利用formatDate标签格式化有界变量now引用的java.util.Date对象:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <h2>格式化日期</h2>
<table>
<tr>
<th>dateStyle</th>
<th>效果</th>
</tr>
<tr>
<td>Default:</td>
<td><fmt:formatDate value="${now}" /></td>
</tr>
<tr>
<td>Short:</td>
<!-- type属性没有,则默认为格式化日期
使用预定义日期的格式化样式short -->
<td><fmt:formatDate value="${now}"
dateStyle="short" /></td>
</tr>
<tr>
<td>Medium:</td>
<!-- 使用预定义日期的格式化样式medium -->
<td><fmt:formatDate value="${now}"
dateStyle="medium" /></td>
</tr>
<tr>
<td>Long:</td>
<!-- 使用预定义日期的格式化样式long -->
<td><fmt:formatDate value="${now}"
dateStyle="long" /></td>
</tr>
<tr>
<td>Full:</td>
<!-- 使用预定义日期的格式化样式full -->
<td><fmt:formatDate value="${now}"
dateStyle="full" /></td>
</tr>
</table>
|
运行结果:
![这里有一张图片]()
格式化时间
下面的formatDate标签用于格式化时间:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <h2>格式化时间</h2>
<!-- type属性为time则格式化时间 -->
<table>
<tr>
<th>timeStyle</th>
<th>效果</th>
</tr>
<tr>
<td>Default:</td>
<td><fmt:formatDate type="time"
value="${now}" /></td>
</tr>
<tr>
<td>Short:</td>
<td><fmt:formatDate type="time" value="${now}"
timeStyle="short" /></td>
</tr>
<tr>
<td>Medium:</td>
<td><fmt:formatDate type="time" value="${now}"
timeStyle="medium" /></td>
</tr>
<tr>
<td>Long:</td>
<td><fmt:formatDate type="time" value="${now}"
timeStyle="long" /></td>
</tr>
<tr>
<td>Full:</td>
<td><fmt:formatDate type="time" value="${now}"
timeStyle="full" /></td>
</tr>
</table>
|
运行结果:
![这里有一张图片]()
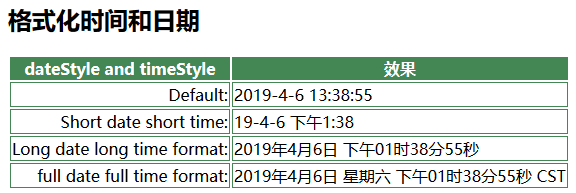
格式化时间和日期
下面的formatDate标签用于格式化日期和时间:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <h2>格式化时间和日期</h2>
<table>
<tr>
<th>dateStyle and timeStyle</th>
<th>效果</th>
</tr>
<tr>
<td>Default:</td>
<!-- type属性为both,表示同时格式化时间和日期 -->
<td><fmt:formatDate type="both"
value="${now}" /></td>
</tr>
<tr>
<td>Short date short time:</td>
<td><fmt:formatDate type="both" value="${now}"
dateStyle="short" timeStyle="short" /></td>
</tr>
<tr>
<td>Long date long time format:</td>
<td><fmt:formatDate type="both" value="${now}"
dateStyle="long" timeStyle="long" /></td>
</tr>
<tr>
<td>full date full time format:</td>
<td><fmt:formatDate type="both"
value="${now}" dateStyle="full"
timeStyle="full" /></td>
</tr>
</table>
|
显示效果:
![这里有一张图片]()
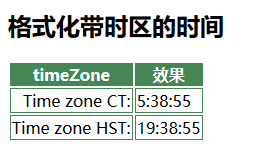
格式化带时区的时间
下面的formatDate标签用于格式化带时区的时间:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <h2>格式化带时区的时间</h2>
<table>
<tr>
<th>timeZone</th>
<th>效果</th>
</tr>
<tr>
<td>Time zone CT:</td>
<td><fmt:formatDate type="time" value="${now}"
timeZone="CT" /></td>
</tr>
<tr>
<td>Time zone HST:</td>
<td><fmt:formatDate type="time" value="${now}"
timeZone="HST" /></td>
</tr>
</table>
|
运行效果:
![这里有一张图片]()
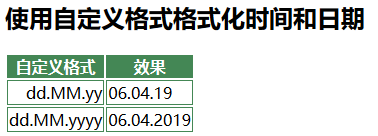
使用自定义格式来格式化时间和日期
下面的formatDate标签利用定制模式格式化日期和时间:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <h2>使用自定义格式格式化时间和日期</h2>
<table>
<tr>
<th>自定义格式</th>
<th>效果</th>
</tr>
<tr>
<td>dd.MM.yy</td>
<td><fmt:formatDate type="both" value="${now}"
pattern="dd.MM.yy" /></td>
</tr>
<tr>
<td>dd.MM.yyyy</td>
<td><fmt:formatDate type="both" value="${now}"
pattern="dd.MM.yyyy" /></td>
</tr>
</table>
|
显示效果:
![这里有一张图片]()