12.7 创建滑动条
12.7 创建滑动条
JSlider的用法和JProgressBar的用法非常相似,这一点可以从它们共享同一个Model类看出来。使用JSlider可以创建一个滑动条,这个滑动条同样有最小值、最大值和当前值等属性。
JSlider与JProgressBar的主要区别
JSlider不是采用填充颜色的方式来表示该组件的当前值,而是采用滑块的位置来表示该组件的当前值JSlider允许用户手动改变滑动条的当前值。JSlider允许为滑动条指定刻度值,这系列的刻度值既可以是连续的数字,也可以是自定义的刻度值,甚至可以是图标。
使用JSlider创建滑动条的步骤
创建JSlider对象
使用JSlider的构造器创建一个JSlider对象,JSlider有多个重载的构造器,但这些构造器总共可以接收如下4个参数。
orientation:指定该滑动条的摆放方向,默认是水平摆放。可以接收SwingConstants.VERTICAL和SwingConstants.HORIZONTAL两个值min:指定该滑动条的最小值,该属性值默认为0。max:指定该滑动条的最大值,该属性值默认是为100。value:指定该滑动条的当前值,该属性值默认是为50。
| 方法 | 描述 |
|---|---|
JSlider() |
Creates a horizontal slider with the range 0 to 100 and an initial value of 50. |
JSlider(int orientation) |
Creates a slider using the specified orientation with the range 0 to 100 and an initial value of 50. |
JSlider(int min, int max) |
Creates a horizontal slider using the specified min and max with an initial value equal to the average of the min plus max. |
JSlider(int min, int max, int value) |
Creates a horizontal slider using the specified min, max and value. |
JSlider(int orientation, int min, int max, int value) |
Creates a slider with the specified orientation and the specified minimum, maximum, and initial values. |
JSlider(BoundedRangeModel brm) |
Creates a horizontal slider using the specified BoundedRangeModel. |
设置滑动条的外观
调用JSlider的如下方法来设置滑动条的外观样式
| 方法 | 描述 |
|---|---|
void setExtent(int extent) |
设置滑动条上的保留区,用户拖动滑块时不能超过保留区。例如,最大值为100的滑动条,如果设置保留区为20,则滑块最大只能拖动到80 |
void setInverted(boolean b) |
设置是否需要反转滑动条,滑动条的滑轨上刻度值默认从小到大、从左到右排列。如果该方法设置为true,则排列方向会反转过来。 |
void setLabelTable(Dictionary labels) |
为该滑动条指定刻度标签。该方法的参数是Dictionary类型,Dictionary是一个古老的、抽象集合类,其子类是Hashtable。传入的Hashtable集合对象的key-value对为{Integer value,java.Swing.JComponent label}格式,刻度标签可以是任何组件。 |
void setMajorTickSpacing(int n) |
设置主刻度标记的间隔 |
void setMinorTickSpacing(int n) |
设置次刻度标记的间隔。 |
void setPaintLabels(boolean b) |
设置是否在滑块上绘制刻度标签。如果没有为该滑动条指定刻度标签,则默认绘制将刻度值的数值作为标签。 |
void setPaintTicks(boolean b) |
设置是否在滑块上绘制刻度标记 |
void setPaintTrack(boolean b) |
设置是否为滑块绘制滑轨。 |
void setSnapToTicks(boolean b) |
设置滑块是否必须停在滑道的有刻度处。如果设置为true,则滑块只能停在有刻度处;如果用户没有将滑块拖到有刻度处,则系统自动将滑块定位到最近的刻度处 |
为JSlider对象添加事件监听器
如果程序需要在用户拖动滑块时做岀相应处理,则应为该JSlider对象添加事件监听器。JSlider提供了addChangeListener方法来添加事件监听器,该监听器负责监听滑动值的变化
| 方法 | 描述 |
|---|---|
void addChangeListener(ChangeListener l) |
Adds a ChangeListener to the |
添加到其他容器中
将JSlider对象添加到其他容器中显示出来。
程序 创建滑动条
下面程序示范了如何使用JSlider来创建滑动条
1 | import java.awt.*; |
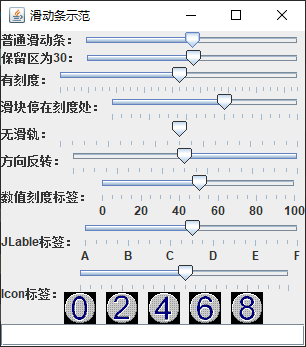
上面程序向窗口中添加了多个滑动条,程序通过粗体字代码来控制不同滑动条的不同外观。运行上面程序,会看到如图12.31所示的各种滑动条的效果。

JSlider也使用BoundedRangeModel作为保存其状态数据的Model对象,程序可以直接修改Model对象来改变滑动条的状态,但大部分时候程序无须使用该Model对象。
JSlider也提供了addChangeListener方法来为滑动条添加监听器,无须像JProgressBar那样监听它所对应的Model对象。