11.3.2 BorderLayout布局管理器
11.3.2 BorderLayout布局管理器
BorderLayout五个部分
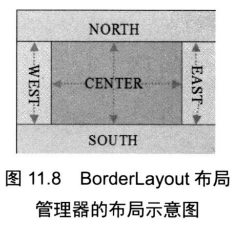
BorderLayout将容器分为EAST、SOUTH、WEST、NORTH、CENTER五个区域,普通组件可以被放置在这5个区域的任意一个中。BorderLayout布局管理器的布局示意图如图11.8所示。

当改变使用BorderLayout的容器大小时
NORTH、SOUTH和CENTER区域的会在水平方向上调整,EAST、WEST和CENTER区域的会在垂直方向上调整。
BorderLayout特点
使用BorderLayout有如下两个注意点。
- 当向使用
BorderLayout布局管理器的容器中添加组件时,需要指定要添加到哪个区域中。如果没有指定添加到哪个区域中,则默认添加到中间区域中。 - 如果向同一个区域中添加多个组件时,后放入的组件会覆盖先放入的组件
默认使用BorderLayout布局管理器的组件
Frame、Dialog、ScrollPane默认使用BorderLayout布局管理器.
BorderLayout构造器
BorderLayout有如下两个构造器
| 方法 | 描述 |
|---|---|
BorderLayout() |
使用默认的水平间距、垂直间距创建BorderLayout布局管理器。 |
BorderLayout(int hgap, int vgap) |
使用指定的水平间距、垂直间距创建BorderLayout布局管理器。 |
使用静态常量指定组件的添加位置
当向使用BorderLayout布局管理器的容器中添加组件时,应该使用BorderLayout类的几个静态常量来指定添加到哪个区域中。BorderLayout有如下几个静态常量:EAST(东)、NORTH(北)、WEST(西)、SOUTH(南)、CENTER(中)。
程序示例
如下例子程序示范了BorderLayout的用法:
1 | import java.awt.*; |
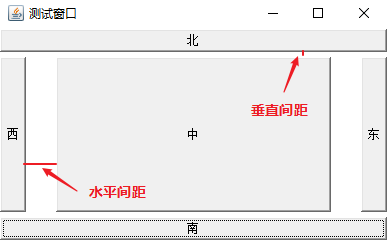
运行上面程序,会看到如图11.9所示的运行窗口:

从图11.9中可以看出,当使用BorderLayout布局管理器时,每个区域的组件都会尽量去占据整个区域,所以中间的按钮比较大
BorderLayout放入的组件可以少于五个
BorderLayout最多只能放置5个组件,但可以放置少于5个组件,如果某个区域没有放置组件该区域并不会出现空白,旁边区域的组件会自动占据该区域,从而保证窗口有较好的外观。
BorderLayout如何放入超过5个的实际组件
虽然BorderLayout最多只能放置5个组件,但因为容器也是一个组件,所以我们可以先向Panel里添加多个组件,再把Panel添加到BorderLayout布局管理器中,从而让BorderLayout布局管理中的实际组件数远远超出5个。
程序示例
下面程序可以证实这一点:
1 | import java.awt.*; |
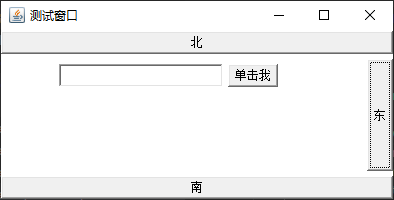
上面程序没有向WEST区域添加组件,但向CENTER区域添加了一个Panel容器,该Panel容器中包含了一个文本框和一个按钮。运行上面程序,会看到如图11.10所示的窗口界面

从图11.10中可以看出CENTER区域占用了WEST区域,CENTER区域是一个Panel,Panel中包含了两个组件。