11.3.5 CardLayout布局管理器
CardLayout布局管理器以时间而非空间来管理它里面的组件,它将加入容器的所有组件看成一叠卡片,每次只有最上面的那个Component才可见。就好像一副扑克牌,它们叠在一起,每次只有最上面的一张扑克牌才可见。
CardLayout构造器
CardLayout提供了如下两个构造器。
| 方法 |
描述 |
CardLayout() |
创建默认的CardLayout布局管理器。 |
CardLayout(int hgap, int vgap) |
创建卡片与容器的左右边界的间距(hgap)、上下边界(vgap)的有指定间距的CardLayout布局管理器。 |
CardLayout用于控制组件可见的5个常用方法如下。
| 方法 |
描述 |
void first(Container target) |
显示target容器中的第一张卡片。 |
void last(Container target) |
显示target容器中的最后一张卡片。 |
void previous(Container target) |
显示target容器中的前一张卡片。 |
void next(Container target) |
显示target容器中的后一张卡片。 |
void show(Container target, String name) |
显示target容器中指定名字的卡片。 |
程序示例 CardLayout布局管理器的用法
如下例子程序示范了CardLayout布局管理器的用法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| import java.awt.*;
import java.awt.event.*;
public class CardLayoutTest {
Frame f = new Frame("测试窗口");
String[] names = { "第一张", "第二张", "第三张", "第四张", "第五张" };
Panel pl = new Panel();
public void init() {
final CardLayout c = new CardLayout();
pl.setLayout(c);
for (int i = 0; i < names.length; i++) {
pl.add(names[i], new Button(names[i]));
}
Panel p = new Panel();
ActionListener listener = e -> {
switch (e.getActionCommand()) {
case "上一张":
c.previous(pl);
break;
case "下一张":
c.next(pl);
break;
case "第一张":
c.first(pl);
break;
case "最后一张":
c.last(pl);
break;
case "第三张":
c.show(pl, "第三张");
break;
}
};
Button previous = new Button("上一张");
previous.addActionListener(listener);
Button next = new Button("下一张");
next.addActionListener(listener);
Button first = new Button("第一张");
first.addActionListener(listener);
Button last = new Button("最后一张");
last.addActionListener(listener);
Button third = new Button("第三张");
third.addActionListener(listener);
p.add(previous);
p.add(next);
p.add(first);
p.add(last);
p.add(third);
f.add(pl);
f.add(p, BorderLayout.SOUTH);
f.pack();
f.setVisible(true);
}
public static void main(String[] args) {
new CardLayoutTest().init();
}
}
|
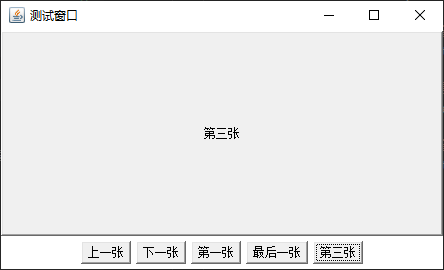
上面程序中通过Frame创建了一个窗口,该窗口被分为上下两个部分,其中上面的Panel使用CardLayout布局管理器,该Panel中放置了5张卡片,每张卡片里放一个按钮;下面的Panel使用FlowLayout布局管理器,依次放置了3个按钮,用于控制上面Pane中卡片的显示。运行上面程序,会看到如图11.13所示的运行窗口。
![这里有一张图片]()
单击图11.13中的5个按钮,将可以看到上面Panel中的5张卡片发生改变。