21.2 组合模式的定义
21.2 组合模式的定义
组合模式(Composite Pattern)也叫合成模式,有时又叫做部分-整体模式(Part-Whole), 主要是用来描述部分与整体的关系,其定义如下:
Compose objects into tree structures to represent part-whole hierarchies.Composite lets clients treat individual objects and compositions of objects uniformly.(将对象组合成树形结构以表示“部分-整体”的层次结构,使得用户对单个对象和组合对象的使用具有一致性。)
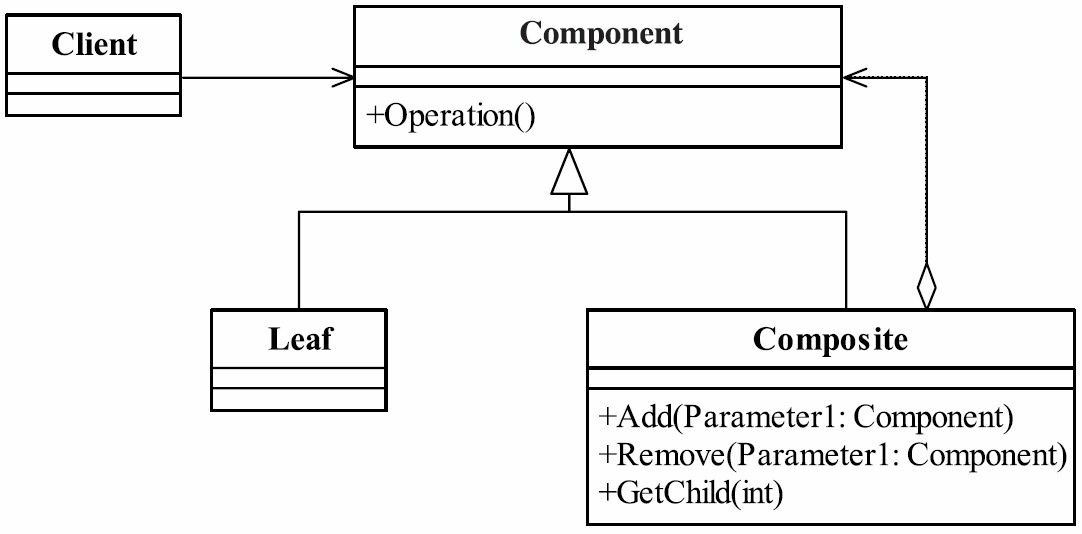
组合模式的通用类图,如图21-6所示。

定义参加组合对象的共有方法和属性,可以定义一些默认的行为或属性,比如我们例子中的getInfo就封装到了抽象类中。
- Leaf叶子构件
叶子对象,其下再也没有其他的分支,也就是遍历的最小单位。
- Composite树枝构件
树枝对象,它的作用是组合树枝节点和叶子节点形成一个树形结构。
我们来看组合模式的通用源代码,首先看抽象构件,它是组合模式的精髓,如代码清单21-18所示。
代码清单21-18 抽象构件
1 | public abstract class Component { |
组合模式的重点就在树枝构件,其通用代码如代码清单21-19所示。
代码清单21-19 树枝构件
1 | public class Composite extends Component { |
树叶节点是没有子下级对象的对象,定义参加组合的原始对象行为,其通用源代码如代码清单21-20所示。
代码清单21-20 树叶构件
1 | public class Leaf extends Component { |
场景类负责树状结构的建立,并可以通过递归方式遍历整个树,如代码清单21-21所示。
代码清单21-21 场景类
1 | public class Client { |
各位可能已经看出一些问题了,组合模式是对依赖倒转原则的破坏,但是它还有其他类型的变形,面向对象就是这么多的形态和变化,请读者继续阅读下去,就会找到解决方案。