11.3.3 GridLayout布局管理器
11.3.3 GridLayout布局管理器
GridLayout布局管理器将容器分割成纵横线分隔的网格,每个网格所占的区域大小相同。当向使用GridLayout布局管理器的容器中添加组件时,默认从左向右、从上向下依次添加到每个网格中。与FlowLayout不同的是,放置在GridLayout布局管理器中的各组件的大小由组件所处的区域来决定(每个组件将自动占满整个区域)。
GridLayout构造器
GridLayout有如下两个构造器:
| 方法 | 描述 |
|---|---|
GridLayout() |
Creates a grid layout with a default of one column per component, in a single row. |
GridLayout(int rows, int cols) |
采用指定的行数、列数,默认的横向间距、默认的纵向间距 将容器分割成多个网格。 |
GridLayout(int rows, int cols, int hgap, int vgap) |
采用指定的行数、指定的列数,指定的横向间距、指定的纵向间距将容器分割成多个网格。 |
程序示例 BorderLayout+GridLayout计算器
如下程序结合BorderLayout和GridLayout开发了一个计算器的可视化窗口:
1 | import java.awt.*; |
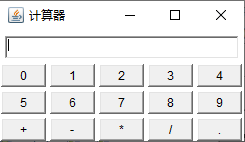
上面程序的Frame采用默认的BorderLayout布局管理器,程序向BorderLayout中只添加了两个组件:NORTH区域添加了一个文本框,CENTER区域添加了一个Pane容器,该容器釆用GridLayout布局管理器,Panel容器中添加了15个按钮。运行上面程序,会看到如图11.11所示的运行窗口:

多布局管理器嵌套使用
图11.11所示的效果是结合两种布局管理器的例子:Frame使用BorderLayout布局管理器,CENTER区域的Panel使用GridLayout布局管理器。实际上,大部分应用窗口都不能使用一个布局管理器直接做出来,必须采用这种嵌套的方式。